In this article, we will talk about the steps to export data to PDF in Laravel 5. We will use a package named laravel-dompdf for it. We have seen that many of the web applications need to generate PDF file from the data in the database. In this article, we will use systems users list to export to pdf.
We can use the package laravel-dompdf to download pdf file or also to stream it online. For this, we can use two functions
//download a pdf file
return $pdf->download('users-list.pdf');
//steam pdf file in browser
return $pdf->stream();
let’s get started!
Create Project
We will create a fresh laravel project for this article. We will create via composer.
composer create-project laravel/laravel kodementor
Database Setup
We will use mysql database. Lets create a new database kodementor and do required setting in .env file.
// .env file DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=kodementor DB_USERNAME=root DB_PASSWORD=secret
Create Authentication
Since, we are going to export our user list, we will create a laravel default authentication with the following command:
php artisan make:auth
This will create a folder in App/Http/Controllers directory named Auth folder where controllers for login and registration are stored. Similarly, it also create view files inside Resources/views directory.
Migrate Tables
Since, we already have default migration for users and password reset tables. We will just migrate these migrations to create tables users and password_resets.
php artisan migrate
Create Routes
We will create three routes: listing users, download pdf and view pdf on browser as /users, /view-pdf and download-pdf.
// routes/web.php
Route::get('users', ['as' => 'users', 'uses' => 'UserController@index']);
Route::get('view-pdf/', ['as'=>'view-pdf','uses'=>'UserController@viewPDF']);
Route::get('download-pdf/', ['as'=>'download-pdf','uses'=>'UserController@downloadPDF']);
Create Controller
Now, it’s time to create our controller. We will create a UserController. We will define three methods ie index, viewPDF and downloadPDF. Index method will return a blade file which displays list of users. Similarly, viewPDF will open a pdf file in the browser. Lastly, downloadPDF will download a pdf file containing a list of users.
To create a controller, run the following command.
php artisan make:controller UserController
Make necessary changes to the controller file. In index method, retrieve the users list from database and pass it the view.
// App/Http/Controllers/UserController.php
public function index()
{
$users = $this->user->get();
return view('users.index', ['users' => $users]);
}
Similarly, we will create downloadPDF method that will download pdf file containing users list from database.
// // App/Http/Controllers/UserController.php
public function downloadPDF()
{
$users = $this->user->get();
// load view for pdf file
$pdf = PDF::loadView('pdf.users', ['users' => $users]);
return $pdf->download('users.pdf');
}
Lastly, we will create a viewPDF method that will display a pdf file in browser without downloading it.
public function viewPDF()
{
$users = $this->user->get();
$pdf = PDF::loadView('pdf.users', ['users' => $users]);
return $pdf->setPaper('a4')->stream();
}
Thus, our overall controller looks like below.
// App/Http/Controllers/UserController.php
user = $user;
}
/**
* List all users
* @return view [description]
*/
public function index()
{
//get all users
$users = $this->user->get();
return view('users.index', ['users' => $users]);
}
/**
* Download PDF on Local Storage
* @return pdf [description]
*/
public function downloadPDF()
{
//get all users
$users = $this->user->get();
// load view for pdf
$pdf = PDF::loadView('pdf.users', ['users' => $users]);
//download pdf
return $pdf->download('users.pdf');
}
/**
* View PDF on the browser
* @return pdf [description]
*/
public function viewPDF()
{
//get all users
$users = $this->user->get();
// load view for pdf
$pdf = PDF::loadView('pdf.users', ['users' => $users]);
// stream pdf on browser
return $pdf->stream();
}
}
Create View
After all setup, routes and controller, it’s time to create view files. We will create two blade files i.e. index.blade.php for displaying all users list in resources/views/users/ directory and users.blade.php works as a template for pdf file which is stored at resources/views/pdf/ directory.
I have used a separate pdf directory because we can store all the pdf template in this directory that will help us to organize our files easily.
So, our view file for displaying all users looks like below:
// resources/views/users/index.blade.php
Bootstrap Example
Generate PDF and Download or Stream(view online) in Laravel 5
Name
Email
Joined Date
@forelse ($users as $user)
{{ $user->name }}
{{ $user->email }}
{{ $user->created_at }}
@empty
No users
@endforelse
Similarly, our view file which works as a pdf template looks like below:
// resources/views/users/index.blade.php
Users List
| ID | Name | Joined Date | |
|---|---|---|---|
| {{ $user->id }} | {{ $user->name }} | {{ $user->email }} | {{ $user->created_at }} |
Additional Configuration
You can chain the methods:
return PDF::loadFile(public_path().'/myfile.html')->save('/path-to/my_stored_file.pdf')->stream('download.pdf');
You can change the orientation and paper size, and hide or show errors (by default, errors are shown when debug is on)
PDF::loadHTML($html)->setPaper('a4', 'landscape')->setWarnings(false)->save('myfile.pdf')
It’s time to test our code.
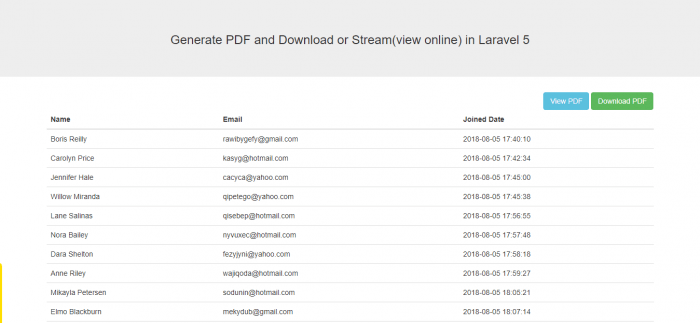
When we navigate to the route /users, we will get a list of users

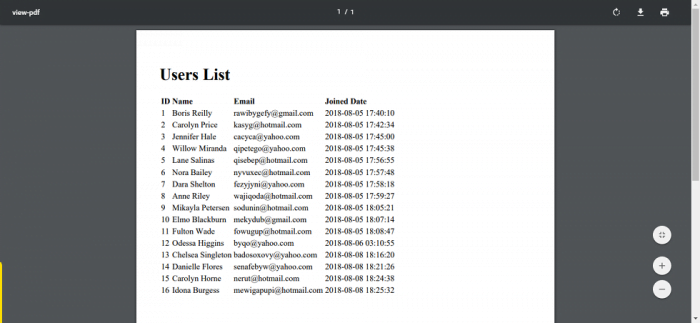
When we click on the View PDF button, we will see a list of users on the browser.

When we click on the Download PDF button, it will download a pdf file containing a list of users.
If you want to read Laravel CRUD application from scratch, you can read this article.